前言
过一段时间,就忘记怎么添加hexo的分类,就要去百度找答案,麻烦。因而,此处将方法记录于笔记中。
方法
hexo-next主题创建分类页面
添加一个 分类 页面,并在菜单中显示页面链接。
新建一个页面,命名为
categories。命令如下:1
hexo new page categories
这个步骤很有意思,编辑新建界面是什么?当然hexo熟悉一些自然会知道,但是小萌新还是比较懵逼的。实际上调用
hexo new page xxx后,会在/source/categories/目录下生成一个index.md文档,在此文档头部加上上面这段即可。实际上,index.md里只需要有这个声明即可,其他内容并不会显示出来,写了也没用。编辑刚新建的页面,将页面的类型设置为
categories,主题将自动为这个页面显示所有分类。1
2
3
4
5---
title: 分类
date: 2014-12-22 12:39:04
type: "categories"
---注意:如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,请添加字段
comments并将值设置为false,如:1
2
3
4
5
6---
title: 分类
date: 2014-12-22 12:39:04
type: "categories"
comments: false
---在菜单中添加链接。编辑主题的
_config.yml,将menu中的categories: /categories注释去掉,如下:1
2
3
4
5menu:
home: /
categories: /categories
archives: /archives
tags: /tags
添加文章分类关联
- 使用
hexo n "test"建立一个文件后,该文件会出现在\source\_posts路径下,打开该文件。

- 在
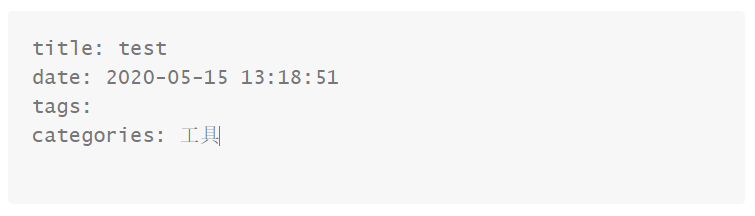
test.md的文章头部,添加一个categories属性。注意,这些属性和属性值之间必须有一个空格,否则解析错误

参考资料
[1] iissnan. 创建分类页面. github. 2015. https://github.com/iissnan/hexo-theme-next/wiki/创建分类页面
[2] 钢笔先生. hexo之next主题添加分类. 简书. 2018. https://www.jianshu.com/p/4e094e41c1ab
